First off we need to create an array of vertices to draw to our buffer:
- Code: Select all
void loadpoints(void){
double t0,t1,t2,x_,y_;
for(int i=0;i<100;i++){
for(int j=0;j<100;j++){
x_ = i/10;
y_ = j/10;
t0 = sin(x_)*cos(y_);
t1 = exp(abs(1-sqrt(pow(x_,2)+pow(y_,2))/M_PI));
t2 = -abs(t0*t1);
funcpoints[i][j][0]=x_;
funcpoints[i][j][1]=y_;
funcpoints[i][j][2]=t2;
}
}
}
Next we need to send this array to our Buffer to draw lines in x,y directions. To stop the wrap around of these lines we clip the ends of each for loop.
- Code: Select all
void drawlines2buffer(void){
glNewList(1,GL_COMPILE);
glPushMatrix ();
for(int i=0;i<200;i++){
for(int j=0;j<200;j++){
glBegin(GL_LINES);
glColor3f(0.0,1.0,1.0);
if(i<199){
v3d( funcpoints[i][j][0],funcpoints[i][j][1],funcpoints[i][j][2]);
v3d( funcpoints[i+1][j][0],funcpoints[i+1][j][1],funcpoints[i+1][j][2]);
}
glEnd();
glBegin(GL_LINES);
glColor3f(0.0,1.0,1.0);
if(j<199){
v3d( funcpoints[i][j][0],funcpoints[i][j][1],funcpoints[i][j][2]);
v3d( funcpoints[i][j+1][0]+0.1,funcpoints[i][j+1][1]+0.1,funcpoints[i][j+1][2]+0.1);
}
glEnd();
}
}
glPopMatrix ();
glEndList();
}
Now we need only add the following line to our draw function:
- Code: Select all
/* draw function in 3d */
glCallList(1);
And in Main we call the draw function and start the mainloop after running , just once, the last two function:
- Code: Select all
loadpoints();
drawlines2buffer();
glutDisplayFunc(draw);
glutMainLoop();
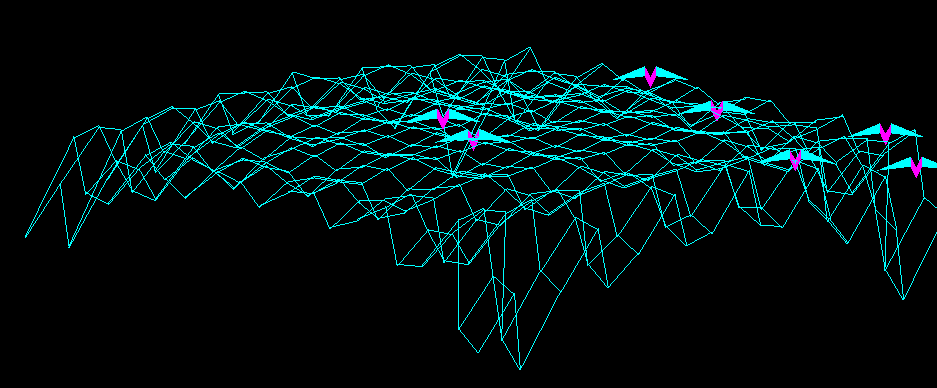
Yipee and heres the output (Ive added some Glut Planes for fun):